Vektorová grafika/Juandev
Tak jsem se rozhodl, že se konečně musím naučit pracovat s vektorovou grafikou, abych mohl vytvářet kvalitnější obsah projektů wikimedia. A proč nezačít s formátem svg a Inskapem.
1. hodina
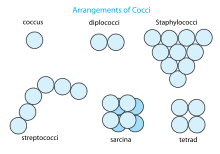
[editovat]Tak jsem ráno na Wikipedii napsal článek o kocích, který byl prý žádán a teď koukám, že kolega Vojtěch Dostál si dal tu práci a našel na Commons obrazek. Jenze ouha, je v anglictině. Tak jsem se rozhodl, že ho přeložím. Jenže ouha, je ve formátu svg, se kterým neumím dělat.
Nejprve jsem si ho teda stáhnul:

A teďka dumám jak ho v inskapu přeložit, nebo texty jsou tam vloženy jako objekty. Našel jsem mezitím přímo na IRC komunitu na fóru #inkscape - což je super. Napadlo mě jedno řešení a sice vložit nový text a pak mu přiřadit stejný parametry, jako má ten původní v angličtině. Zároveň se na ircéčku ptám, jestli existuje i jiná cesta.
postup: kliknu na "Tvorba a úprava textových objektů" -- myší vytvořím chlívek (přitom držím levé tlačítko myši) -- vepíšu český text -- musím mít ovšem nastavenej ňákej font, kterej podporuje českou diakritiku. Zatím jsem použil arial --
No a zatím jsem nezjistil jak zkopíruju barvu textu.--Juandev 19:29, 1 February 2008 (UTC)
2. hodina
[editovat]Nebudu líný a přečtu si nějaký tutorial k formátu SVG (třeba na rootu). V ní zjistím, že naprosto nejrychlejší způsob jak přeložit SVG soubor je ho otevřít v jakémkoliv textovém editoru (vi,emacs,gedit,mcedit,notepad ...) a prostě přeložit texty :-) (Jkl se omlouvá za ironii)
- Hmm, zajímavý. Tak jsem tu zkusil v notepadu a vychrlilo to na me nějakej šílenej kód, kde není žádný písmo. Tak se uctivě chi zeptat jak poznám co v tom kódu je text, který chci změnit.--Juandev 20:31, 13 March 2008 (UTC)
- Hm, tak jak to tak vypadá, ta Mariana tam neumístila zdrojový soubor, ale jen jakýsi export z Adobe Illustratoru, což zřejmě nebude svobodný software :-((
<!-- Generator: Adobe Illustrator 12.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 51448) --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
- Tak mi přijde, že takové věci by asi na Commons ani neměly být.Takže to je spíš otázka licencí, než nesrozumitelných řad čísel. Nebo tomu rozumím blbě? Já Adobe nepoužívám. Ale asi by se neměl používat na tvorbu čehokoliv, co by mělo mít CC licenci. Si myslim. --Kychot 18:37, 14 March 2008 (UTC)
- No to je těžký, nedovedu si představit, jak to kdo bude kontrolovat?! Ledaže by na to vyvinuli nějakýho robota.--Juandev 20:28, 14 March 2008 (UTC)
- V tuhle chvíli jsem ještě nemyslel na systematickou kontrolu. Ale v případě, kdy na něco takovýho narazíš, tak na to upozornit, třeba autora a domluvit mu. Ale nejprve si vyjasnit, jak to tedy má být. Já ty CC licence moc neznám. Ale v GPL je jednoznačná a všude respektovaná zásada, že ke každému souboru musí být k dispozici zdroják. Ale vem si tenhle obrázek: nejde jen o překlad nápisů. Ale dejme tomu, že z toho chceš udělat JAKÉKOLIV odvozené dílo - třeba jen přesunout jeden kroužek o kousek vedle, nebo změnit jeho velikost nebo co já vím. Prostě z tohodle souboru to (nějak jednoduše) neuděláš. Takže v GPL by to neprošlo. Ale nevím, jestli to v CC projde. Třeba jo? To bys měl vědět ty líp. Nejde jen o to, jestli ke každému prdu musíš přišpendlit několikastránkové znění licence, ale jestli k tomu máš dostupný zdroják. A tady zrovna není. Je to OK? --Kychot 00:25, 15 March 2008 (UTC)
@Kychot: rozumíš tomu blbě. Tam se jenom podepisuje program, který to vytvořil. Na copyright to nemá vliv. Problém je v tom, že Adobe exportuje písmo jako obrázek (t.j. každé písmenko je samostatná entita). To je strašná prasárna ! Žádný copyright to asi neporušuje, ale soubor je pak zbytečně velký a nedá se rozumně překládat. No fuj ... Takže poučení druhé hodiny: používat Adobe Illustrator na tvorbu svg není úplně moudrý nápad (ony ani automaticky generované html soubory většinou nejsou moc hezké). Řekl bych, že asi nejjednodušší je nakreslit to celé znova - a o tom by mohla být příští 3. hodina :-) Jkl 12:16, 15 March 2008 (UTC)
- @Jkl: Jakýpak blbě? Že se "jenom podepisuje program", no právě. A k tomu navíc říká, že se jedná o "export", což je důležité info. Nevím, jestli to ten Adobe jinak neumí, protože ho neznám a nepoužívám, ale jen tak bych si z této informace tipnul, že k ukládání práce používá jakýsi jiný, nejspíš nativní proprietární formát, takový, že pokud si příště vymyslím, že nějaké kolečko chci přesunout o kus vedle, tak ten soubor v tomto formátu znovu načtu a kolečko si přesunu. Tak tomuhle bych pak říkal zdrojový kód obrázku. Ovšem pochybuji, že si někdo někam opět importuje takovýhle export v SVG a jednoduše si posune kolečko vedle. Proč to tedy v tom případě děláš (viz níže) tak složitě, když máš k disposici zdrojový kód?? (grim) No pokud tomuto exportu do SVG neříkáš zdrojový kód, pak mi ovšem dáváš za pravdu. Takže pokud chci publikovat nějaký program pod licencí GPL, tak k němu musím připojit také zdrojové kódy, aby si kdo chce mohl jednoduše (např.) posunout všechna kolečka, kam chce, změnit barvičky a přeložit slova třeba do eskymáčtiny. Takže si myslím, že kdyby někdo do svých zdrojáků umístil takovýto SVG export a hodlal to publikovat pod licencí GPL, tak ho s tím někdo asi vyžene sviňským krokem. Kdyby Mariana šoupla na Commons ten obrázek v původním (nějakém nativním, dohaduji se, Adobáckém formátu), tak s tím Juan (ani nikdo jiný) nebude mít takovou práci, přepsat anglická slovíčka do češtiny. Ovšem za předpokladu, že bude vlastnit Adobe Ilustrator, o kterém (správně??) předpokládám, že asi nebude free. Takže ani odpovídající formát ukládání souborů nebude otevřený a free. Takže kdyby ho i Mariana na ty Commons šoupla, tak jí ho vzápětí správce odmaže. Takže ona to obešla tak, že tam umístila export do SVG, který už free je. Takže každý si ho může upravovat dle libosti, nemusí mít ani Adobe Ilustrator ani jiný licencovaný SW, stačí mu vim nebo emacs. Ale za jakou cenu? Za cenu vykrváceného srdce, viz níže. Protože to SVG je sice otevřený free formát, ale nikoli zdroják tohoto obrázku. Chňápeš už konečně? Jinými slovy, to co tu navrhuješ, je v podstatě reverzní ingeneering. Jakobys říkal, že free licence a open source jsou vlastně pro kočku (či na draka), když nám přeci stačí mít přeloženou binárku, kterou si můžeme kdykoliv zase disassemblovat (s krvácenímími srdci). Takže je to o licencích nebo ne?? --Kychot 10:45, 17 March 2008 (UTC)
- @Jkl: Ještě než uzavřeš tuto hodinu. Nebude lepší vrátit se k Inscapu? Dělat to znovu je, ja dělat to sám. To pak ztratí tu autentičnost.--Juandev 18:43, 15 March 2008 (UTC)
Ok, vyjdeme ze stávajícího .svg (i když mi srdce krvácí, když vidím ten kód)
3. hodina
[editovat]Teď si někam na disk uložíme kopii toho svg souboru a otevřeme ho v oblíbeném editoru. Zjistíš, že začíná (řádky jsem očísloval a zalámal):
0: <?xml version="1.0" encoding="utf-8"?> 1: <!-- Generator: Adobe Illustrator 12.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 51448) --> 2: <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> 3: <svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="497" height="346.853" viewBox="0 0 497 346.853" overflow="visible" enable-background="new 0 0 497 346.853" xml:space="preserve"> 4: <rect fill="#FFFFFF" width="497" height="346.853"/> 5: <g> 6: <path fill="#00ADEF" d="M166.978,24.568l-1.304,3.948h-1.676l4.265-12.552h1.956l4.283,12.552h-1.731l-1.341-3.948H166.978z M171.094,23.302l-1.248-3.613c-0.261-0.819-0.447-1.564-0.633-2.29h-0.056c-0.167,0.726-0.373,1.508-0.615, 2.271l-1.229,3.631 H171.094z"/>
Takže 0. řádek jenom říká, jaké máme kódování češtiny. Druhý řádek je podpis autora/generujícího programu, budeme ho moci klidně i odstranit, nebo přepsat na cokoliv jiného. Řádek 3 definuje kreslící plochu (viz výše uvedený manuál na rootu). 4. řádek je bílý (#FFFFFF) obdélník, který je základní kreslící plochou. Na něj budeme pokládat další grafiku. na 5. řádku začíná blok (skupina, group, proto "G"). Na 5. řádku je první element barvy #00ADEF". Co je to zjistíš, když tento tag vymažeš. Ano, uhodl jsi správně, je to písmenko "A" ve slově "Arrangement". Pokud budeš odmazávat dál, objevíš písmenka r,r,e atd.
- Anebo namísto vymazání si ho naopak "vysvítíš" jinou barvou, která v tom obrázku není, třeba červenou - tak že za barvu dáš třeba "#FF0000". Ono to pak může jít i rychleji, že si sestavíš nějakou vlastní řadu barviček (třeba duhu, s výjimkou podobných barev, které v obrázku jsou, či různé intenzity červené, třeba "#FF0000", "#DF0000", "#BF0000", "#9F0000", "#7F0000", "#5F0000", "#3F0000", "#1F0000") a těma si přebarvíš několik po sově jdoucích elementů nebo skupin, a pak se na ten obrázek podíváš najednou a najednou vidíš, co čemu odpovídá. Může to být rychlejší, než každou změnu dělat v editoru a pak na to koukat. Ale záleží na stylu práce, který ti líp vyhoví. --Kychot 11:01, 17 March 2008 (UTC)
Pokud se budeš souborem prokousávat dál, za chvíli narazíš na tag </g>. Tím končí skupina elementů. Nyní Ti prozradím, že máš štěstí a v tomto případě tato skupina zahrnuje jen nadpis. Takže to s klidným svědomím můžeš celé vyhodit (nechat jen řádky <g> a </g>, všechno mezi tím pryč) a místo toho napsat:
<text fill="#00ADEF" x="152" y="28" font-family = "arial" font-weight = "bold">Arrangements of Cocci</text>
Otevři vedle sebe původní obrázek a upravenou kopii a nebudeš věřit vlastním očím. Soubor vypadá skoro úplně stejně (u mně skoro stejně, FF 2,Ubuntu 7.04), jenom je o 12 KB kratší !!! A to jsme teprve začali. Když podobným způsobem nahradíš všechny texty, bude mít (podle mého odhadu) místo 108 KB cca 30 KB neboli ho "zkomptimuješ" na 1/3 a navíc bude čitelný, přehledný a přeložitelný do dalších jazyků. A tak to má být.
Jkl 08:02, 16 March 2008 (UTC)
Problémy
[editovat]Tak jsem postupoval dle návodu a skutečně. Jenomže pro ostatní nápisy už jsem nenašel klíč "path fill":( Navíc připřevodu textu do češtiny (např. Uspořádání koků) se mi to sice uloží, ale při následném pokusu otevření to vyhodí chybovou hlášku typu: Selhalo načtení požadovaného souboru C:\Users\Juan\Pictures\Arrangement_of_cocci_bacteria)002.svg. Jiné verze se zachováním - aha, ted mi to došlo, nebo nedošlo. Myslel, jsem jestli to není o počtu znaků použitých na ten nápis - nikde ale nevidím číslo které by to udávalo. Pak to tedy může být dáno tou častinou resp. fontem. Hmmm.--Juandev 10:21, 18 March 2008 (UTC)
Path fill tam není proto, že není povinná. Když jí nepoužiješ, tak se použije výchozí hodnota, která je v tomto případě černá. Můj soukromý tip je, že všechno, co je "circle" jsou koky a ty "path" neboli cesty jsou písmenka. Co se týče převodu textů, zkus to nejdřív bez háčků a čárek, jestli Ti to bude dělat binec taky, tak je to tím, mě osobně to v UTF-8 chodí zcela bez problémů ... O počtu znaků to zcela určitě není. --Jkl 14:16, 19 March 2008 (UTC)
- No je to takový zmatečný, já s tím zkusím ještě zaexperimentovat.--Juandev 13:27, 27 March 2008 (UTC)
Doplňující dotazy
[editovat]V čem to otvíráš ? Poznámkový blok ? U vás ve Windows se smí s názvu souboru používat závorka (už si to nepamatuju, do Windows jsem už strašně dlouho nebootoval) ? Ten soubor pak prohlížíš ve Firefoxu nebo v něčem jiném ? Co přesně to vypisuje ? Firefox většinou hází docela smysluplné chybové hlášky ... --Jkl 14:16, 19 March 2008 (UTC)
- Otvírám to v poznámkovém bloku. Nevím co se smí a nesmí používat v názvu souboru - jistý jsem si ale tím, že v tom problém nebude. Pokude je nějaký znak zakázaný, tak se ti to nepovede ani uložit a slušně to ten požadavek oznámí. Ten soubor pak prohlížím v Inkscape. Vypisuje to přesně to co jsem zmínil výše. Jak už jsem říkal, otvírám to v Inkscape.--Juandev 17:09, 19 March 2008 (UTC)
- Tak to zkus otevřít ve Firefoxu, nebo to vlož sem na stránku, až bude chvilka tak se na to podívám ---Jkl 17:04, 20 March 2008 (UTC)
Návrh
[editovat]Tak nevrhuju se na tenhle obrázek vykašlat. Ten kód je hrozně rozsáhlej a já tam žádné sekvence výše zmiňované prostě nevidím.-(--Juandev 20:37, 8 April 2008 (UTC)
Na procvičení
[editovat]Tak jsem si dovolil na procvičení již vysvětleného vybrat pár jiných obrázků (docela fuška je najít) a zkusit je přeložit:
-
tenhle je tedy zaprasený kódem
-
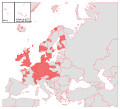
z článku Bolševník velkolepý
-
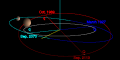
z článku (50000) Quaoar
-
z článku (50000) Quaoar
Takže nějaký výsledky:
-
tenhle je tedy zaprasený kódem
-
pouze překlad
-
10px
-
11,5px
-
11.8px
-
11.4px
-
11.45px
První obrázek opět neřeším - složitý kód (kód zde). U druhého to bylo již, jednoduší. Nalezl jsem tam daný výraz:
<text x="31.255199" y="195.37199" class="fil2 fnt0" id="text1814" style="font-size:12.69999981px;font-weight:normal;fill:#1f1a17;font-family:AvantGarde Bk BT">Azores</text>
a přepsal ho na:
<text x="31.255199" y="195.37199" class="fil2 fnt0" id="text1814" style="font-size:12.69999981px;font-weight:normal;fill:#1f1a17;font-family:AvantGarde Bk BT">Azory</text>
a zbytek nápodobně. Při nahrání na Commons jsem ovšem zjistil, že mi ten text vylejzá s těch chlívků. Tak jsem zkusmo zmenšil font na 12px a uložil stejně. Zajímavý ovšem je, že když jsem to poprvé otevřel v Inkscapu, tak to nikam nevylejzalo. To jsem si ovšem nepomohl, protože to zas v tom zobrazení vylejzalo na Commons ven, ale Inkscape to zobrazoval dobře. Tak jsem ještě zkusil verzi o 10px a uložil to jinak. Následně jsem ovšem při kontrole zjistil, že každá řádká textu má svůj tag s vlastnostmi a právě u té poslední řádky jsem nezměnil font - proto to furt vylejzalo ven. To ovšem nevycházelo, tak jsem si chvíli hrál s velikostí toho textu a zjistil, že následné zobrazení v Inkscape na to vůbec neraágovalo. Tudíž jsem to vše nahrál na Commons (viz výše) a až budu mít čas, tak si budu muset přenastavit, aby se mi svg otvírali v Mozille jak jste doporučoval. Co se týče třetího došlo opět k problému a to zřejmě s fontem pro češtinu. Nejprve jsem nalezl tag text:
<text x='289' y='78' font-size='12' stroke='blue' font-family='Arial'>March 1927</text>
a přepsal to na:
<text x='289' y='78' font-size='12' stroke='blue' font-family='Arial'>březen 1927</text>
Inkscape mi to ovšem nechtěl otevřít, tak jsem to nahrál na Commons. Po nahrání to ovšem vyhodilo chybovou hlášku: „The file is corrupt or has an incorrect extension. Please check the file and upload again.“ Na kanále IRC mi poradili ať zkusím font-family Arial CE, ale to taky nefungovalo. Myslím si, že učit se to ve zdrojovém kódu je sice prospěšné, že člověk pochopí základ, ale na druhou stranu je to pracné, stráví se na tom mnoho času (musím to uložit a zobrazit jinde), no a často člověk dělá chyby - pak se vzteká, protože je nemůže najít:(--Juandev 12:08, 9 April 2008 (UTC)
- @Juan - k podstatě problému kterou v historii komentoval: (→Na procvičení: tak jsem cvičil, ale moc to nešlo a 2 hodiny v háji)
Mně přijde, Juane, že jsi ty dvě hodiny využil docela pěkně, a výsledky že máš! (Myslím, že by tě tvůj tutor mohl pochválit!)
Ale stejně si nemůžu pomoct a musím se vrátit k tomu, co mi přijde, že vy dva pořád ne a ne pochopit. Píšeš:
... učit se to ve zdrojovém kódu je sice prospěšné, že člověk pochopí základ, ale na druhou stranu je to pracné, stráví se na tom mnoho času...
To máš zcela pravdu, až na jednu maličkost: To SVG v těchto případech prostě není zdrojovým kódem! Uvědom si, že ty se nehrabeš ve zdrojovém kódu, ve kterém to psal autor, ale v jakémsi meziproduktu, který proudí jakousi rourou, a ty nejsi u skutečného zdroje, ale napíchnul jsi tu rouru či jakési střevo někde uprostřed už v pokročilejším procesu trávení a získal tak materiál, který je sice ve formátu, který může být zdrojem pro další program, ale prostě už jsi napíchnul proces komunikace mezi programy a nikoli mezi programátorem a programem, v tom je ten problém! Že ti tu nikdo nenaservíroval stravu, určenou lidem, a tak se tu hrabmeme, jak to říci slušně, ve stravě, který již prošla významnou částí trávícího traktu. A to nikoli trávícího traktu lidského, ale strojového! A tím hůř pro nás lidi, kteří prostě na takováto sousta už nemáme ty správné enzymy! V této "stravě", který vyšla ze zadního otvoru daného programu, se může hrabat jeho autor, který tam může hledat chyby, ale nikoli uživatel, který chce malovat či upravovat obrázky v SVG.
Takovýchle situací je v dnešním světě řada, vem si třeba, že někdo napíše program v jazyce C a veřejnosti nenabídne tento program, ale namísto něj výstup překladače v assembleru. Můžeš to považovat za zdrojový kód programu? Jistě, když to bude pod svobodnou licencí, tak se v tom program.asm souboru můžeš hrabat a upravovat ho a třeba v něm i hledat řetězce ve španělštině a překládat je do češtiny a bude to fungovat - ale bude to daleko pracnější, než kdybys měl k disposici program.c. Ale licence GFDL tomu programátorovi neumožní, aby kromě binárek uveřejnil zdroje pouze v assembleru, když on sám je psal v céčku! Protože svobodné licence jsou od toho, aby vzájemnou komunikaci mezi autory ulehčovaly a nikoli komplikovaly!
A takových případů by se daly uvést mraky, vem si třeba XML, který se dnes hojmě používá právě jako formát, do kterého člověk (který ale už musí být hlouběji zasvěcen do problematiky) může koukat, když chce, najde v tom spoustu zajímavých věcí atd., ale v naprosté většině případů to samotné XML nepíše člověk, ale je to generovaný výstup nějakého programu!
Když se podíváš třeba na popis Soubor:TheKuiperBelt Orbits Quaoar.svg, který jsi uvedl, tak si tam v Summary můžeš jasně přečíst: Plotted by a program written by Eurocommuter. Tady se Eurocommuter, jeho autor, jasně a bez mučení přiznal! Ale kde je link na onen a program, který ten SVG soubor vygeneroval? Když on sám se uvádí jako autor toho programu, proč nepublikuje jeho kód? Tak tady tímto směrem bych já napral své otázky, pokud bych chtěl s tímto obrázkem něco dál podnikat (a přitom bych zjistil, že se tam už kupodivu diskutuje i hodně právě o SVG a třeba i o tom, jak se to někdo pokoušel nacpat do Inkscape a jaké s tím měl problémy etc.).
--Kychot 07:04, 10 April 2008 (UTC)
- @Juan - k problému samotnému: Juan napsal Při nahrání na Commons jsem ovšem zjistil, že mi ten text vylejzá s těch chlívků. Tak jsem zkusmo zmenšil font na 12px a uložil stejně. Zajímavý ovšem je, že když jsem to poprvé otevřel v Inkscapu, tak to nikam nevylejzalo.: Prohlídl jsem si všech sedm obrázků o rozšíření bolševníku, které máš na této stránce, ten původní a těch šest dalších tebou upravených, velikost fontu se podle očekávání mírně mění, ale nikde nic nepřelejzá, vše je v naprostém pořádku! Ve chlívku je vidět text
Madeira a Kanárské ostrovy
- U obrázku s fontem 11.8px jde ten text až těsně k pravému okraji rámečku, ale nic nepřelejzá. U ostatních fontů je text zcela uvnitř rámečku a ještě tam zbývá místo. Koukal jsem na to prohlížeči Browser: Opera, Browser: Iceweasel, Browser: Iceape, Browser: Konqueror a všude se to zobrazuje stejně a správně. Pak jsem si ten soubor commons:Soubor:Expansion_of_hogweed_A_(cs)_11.8px.svg stáhnul a uložil a otevřel v grafických programech GIMP a rsvg-view a ImageMagick a všude jw vše v naprostém pořádku. Pak jsem jej ještě pomocí programu rsvg zkonvertoval do formátu PNG a opět vše proběhlo bez problémů. Na výsledek (výřez z toho PNG soubory s těmi rámečky s popisy) se můžeš podívat, dal jsem to na [[]] a vypadá to naprosto dokonale. Tak nechápu, kde vidíš ten problém? Možná používáš k prohlížení nějaký nedůvěrychodný proprietární software, který se chová unprediktabilně a tím tě mate. Doporučil bych ti proto používat pouze důvěryhodný software, vyvíjený pod nějakou osvědčenou svobodnou licencí!
Musím tě ale, Juane, pochválit za tvou práci, možná jsi k sobě příliš sebekritický. Tobě stačily dvě hodiny k tomu, abys s výborným výsledkem zpracoval takové množství výukového materiálu, a mně trvalo dvě hodiny, než jsem si to vůbec stačil vše prohlédnout.--Kychot 08:07, 10 April 2008 (UTC)
- I repeat myself: Otvírám to v prohlížení v Inkscapu, který je svobodný a stáhnul jsem si ho z jejich stránek. Čili žádný propietariát. Zkus to v Inkscapu - mě se to zobrazuje jinak, než je po tom cílové zobrazení na Commons, proto teprve po nahrání na Commons vím, jak to vypaddá. Jinak jak Georgius doporucoval, az budu mit cas, zkusim si zmenit otvírání do Mozilly, když to ten Is nebere.--Juandev 08:26, 10 April 2008 (UTC)
- Juan wrote: Když jsem to poprvé otevřel v Inkscapu, tak to nikam nevylejzalo. Tak to se omlouvám, blbě jsem to pochopil. Myslel jsem, že v Inkscape to bylo vče OK, pak jsi to dal na Commons a podíval ses pak na to nějakým nejmenovaným browserem a teprve v ten okamžik že se objevily chyby. Inkscape jsem nikdy na nic nepoužil a nezná ho, ale když říkáš, že je free, tak si ho zkusím nainstalovat a zkusím to.
Ale v tom případě opakuji zase já svou otázku, kde tedy lokalizuješ problém? Jenom při prohlížení v tom Inkscape?--Kychot 09:13, 10 April 2008 (UTC)
- Juan wrote: Když jsem to poprvé otevřel v Inkscapu, tak to nikam nevylejzalo. Tak to se omlouvám, blbě jsem to pochopil. Myslel jsem, že v Inkscape to bylo vče OK, pak jsi to dal na Commons a podíval ses pak na to nějakým nejmenovaným browserem a teprve v ten okamžik že se objevily chyby. Inkscape jsem nikdy na nic nepoužil a nezná ho, ale když říkáš, že je free, tak si ho zkusím nainstalovat a zkusím to.
- Abych to upřesnil. Předělávám to v Notepadu a prohlížím v Inkscapu. Inkscape všichni doporušujou, aby se používal. Proto jsem si ho stáhl. V žádném nejmenovaném browseru jsem to neotvíral. Pouze v Inkscapu a pak na Commons. Bohužel jak říkám to zobrazení přes Inkscape neodpovídalo realitě na Commons. Browser doporučoval o několik odstavců víš kolega Jkl - když jsem tento zobrazovací problém líčil. Jinak gimp mám taky, ale měl jsem s tím stejným problém - tedy v tom smyslu změny textové vrstvy - nevím jak na to. Asi bych se měl řídit instrukcemi Jkl, přečíst si tu nápovědu - IMHO ten link co poslal je fakt hezkej.--Juandev 09:21, 10 April 2008 (UTC)
No jo, ale jaké je řešení teda? Co podniknem aby jsme se dobrali výsledku. Jinak jsem zrovna požádal autorku toho obrázku těch koků, aby nám oznámila v jakém to dělal programu: commons:User talk:LadyofHats#Arrangement of cocci bacteria.svg. Je tohle řešení? Co když to bude nějaká nedostupná aplikace? Už pomalu začínám chápat o čem ty svgčka jsou a proč to nekdo nechce dělat. Respektive nechápu proč se to jmenuje svg, když to není vzájemně kompatabilní. I když v denšním světě nejsou leckdy ani kompatabilní třeba soubory doc, ale to už je zas jiná problematika.--Juandev 07:31, 10 April 2008 (UTC)
- Slávek měl ještě jeden nápad: Zkusit ten commons:Soubor:Arrangement of cocci bacteria en.svg otevřít v OpenOffice.org/Draw. Ale to se mi nepovedlo, nejsem si jistý, jestli to ten OO umí.--Kychot 09:13, 10 April 2008 (UTC)
Komentář tutora
[editovat]Tak jsem napsal dlouhý komentář, který se mi smazal :-( Takže jen stručně, protože podruhé nemám sílu to psát. 1. Gratuluji k prvním drobným úspěchům
2. Opravdu si přečti ten článek na rootu
3. Opravdu si nainstaluj Firefox a zkus si udělat pár jednoduchých obrázků v poznámkovém bloku, ať se zžiješ s formátem.
4. Soubory jsou kompatibilní, jen někdo ukládá text jako obrázek. Koneckonců ti taky můžu poslat mail napsaný rukou na kus papíru a vyfocený digitálním foťákem a furt je to text. Detaily snad rozepíšu později.
5. Ten OO jsem musel vyzkoušet - opravdu SVG otevírá. Ve Writeru :-D
6. Ty astronomické obrázky jsou také prasácké, ale alespoň je v nich ten text přímo. Takže za dvě minuty je máš přeložené. Přidej sem výsledek :-P --Jkl 16:24, 12 April 2008 (UTC)
koky a inkscape
[editovat]
praktickou s nulovou znalosti inkscapu jsem odstranil puvodni "graficky" text a vlozil ceske textove popisky. export ve formatu inkscape svg vsak neni uplne kompatibilni s firefoxem; pomohl tusim az nejaka kombinace prevodu textu na krivky a exportu jako plain svg. co presne fungovalo jsem uz pak neoveroval. -- neregistrovany limojoe
- Koukám do kódu a furt je takovej šílenej. Čili by mě ještě zajímalo jak jsi to provedl?--Juandev 03:55, 5 June 2008 (UTC)